イントロダクション
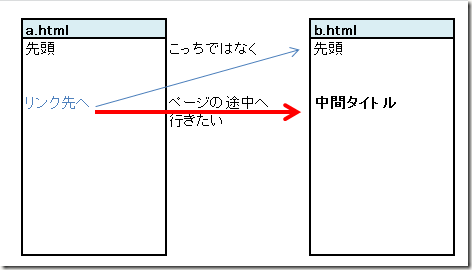
別の Web ページにリンクを張る時、ページの先頭を表示するのではなく、ページの途中を表示したいことってありますよね。 |
| リンクでページの途中へ移動 |
アンカーを使用する
具体的な例で説明します。リンク元の a.html から、リンク先の b.html のページの途中の hoge という部分にジャンプするとします。
例)
リンク元 a.html
<a href=”b.html#hoge>リンク先へ</a>
※ #hoge の部分がアンカー名を指定している。
リンク先 b.html
ページの途中にアンカーを仕込む
<a name=”hoge”>ここに飛ぶ</a>
このように、リンク先の b.html に、name属性を使用してアンカーを埋め込むことによって、その部分へのジャンプを実現しています。
Blogger でアンカーを使用する
これを Blogger で行おうとして、<a name=”hoge”>ここに飛ぶ</a>
と記載しました。
すると、Blogger が HTML を自動補正して、
<a href="https://www.blogger.com/null" name="”hoge”">ここに飛ぶ</a>
という無効なリンク先を追加するという動きをしました。
なんということでしょう。
↓
なんということでしょう。(2度目)
うわー!これじゃあBloggerでリンクのアンカーを埋め込めないッ!と悩んでいたら、アンカーを要素の name 属性ではなく、id 属性で指定する方法であっさり解決しました。
アンカーを要素の name 属性ではなく、id 属性で指定
Blogger の投稿にて、アンカーを埋め込むときには、以下のようにタグの id 属性に、アンカーの名前を記載します。例)
リンク先 b.html <p id=”hoge”>ここに飛ぶ</p>
これなら、<a name=””>を使用するアンカーの指定方式とは違い、無効なリンクを Blogger に埋め込まれることもありません。
試しに、ページのトップへアンカーを仕込んだので、「ページのトップへ」をクリックするとページのトップへ移動できます。
→ さらに注意事項があります。
Blogger:ページ内アンカーへジャンプしたい場合には、HTML編集が必要。リンクだと余計な情報がついてしまう - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.jp/2015/03/blogger-anchor.html
まとめ
Blogger の投稿では、アンカーを a タグの name 属性によって埋め込もうとすると、Blogger の投稿エディタの自動修正機能によって無効なリンクが埋め込まれてしまいます。そのため、Blogger では、name 属性ではなく id 属性を使用して、アンカーの指定をするとよいでしょう。
参考文献
ページ内ジャンプ HTML <a>
http://www.shoshinsha.com/hp/ref/html/a_name.html
http://www.shoshinsha.com/hp/ref/html/a_name.html
変更履歴
タイトル変更
「Bloggerでリンクのアンカーを埋め込めないッ!と悩んでいたら、全然大した問題ではなかった」から「Blogger:自動修正機能が邪魔をする。リンクのアンカーはname属性ではなく、id属性で埋め込む」へ変更しました。
内容を加筆・修正
分かりづらい部分があったため、内容を加筆・修正しました。


コメントを投稿
コメント投稿機能について