今回はそのコードを使用し、Blogger のガジェット(HTML/JavaScriptガジェット)に遅延ロードを適用してみたいと思います。
適用対象
今回適用してみたいのは、私のブログの右側に表示されているブログランキングへのリンク集です。基本的にこれらはページの後半(ページを下にスクロールしないと見えないような)にあるため、遅延ロードしても問題ないはずです。
ブログに表示しているブログランキングのリンク集
ブログランキングの表示位置
設定
テンプレート - HTML の編集
<head>内へのJavaScript設置
</head>直前に以下の JavaScript を設置します。 <!-- 遅延ロード START -->
<script type='text/javascript'>
//<![CDATA[
<!--
var delay_load_objects=[];function CDelayLoad(b,a){this.target=b;this.data=a}function setDelayLoad(b,a){delay_load_objects.push(new CDelayLoad(b,a))}
function runDelayLoad(){for(var b=0;b<delay_load_objects.length;b++){var a=delay_load_objects[b],d=document.getElementById(a.target),a=document.getElementById(a.data);if(-1!==a.innerHTML.indexOf("<"))d.innerHTML=a.innerHTML;else{var a=a.innerHTML,c=document.createElement("div");c.innerHTML=a;a=void 0!==c.innerText?c.innerText:c.textContent;d.innerHTML=a}}};
//-->
//]]>
</script>
<!-- 遅延ロード END -->
onloadイベント設定
<body>に onload イベントを次のように設定しました。(expr:class= は元から記載されていた部分です。手は加えていません。)
<body expr:class='"loading" + data:blog.mobileClass' onload="setTimeout('runDelayLoad();', 0)">
ガジェットの遅延ロード設定
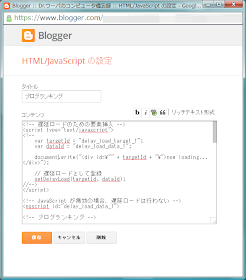
レイアウト画面より、HTML/JavaScriptガジェットの編集を行い、次のコードを設定しました。なお、ブログランキングのHTMLコードは長いため、以下では省略しました。
<!-- 遅延ロードのための要素挿入 -->
<script type="text/javascript">
<!--
var targetId = "delay_load_target_1";
var dataId = "delay_load_data_1";
document.write("<div id=\"" + targetId + "\">now loading...</div>");
// 遅延ロードとして登録
setDelayLoad(targetId, dataId);
//-->
</script>
<!-- JavaScript が無効の場合、遅延ロードは行わない -->
<noscript id="delay_load_data_1">
<!-- ブログランキング -->
<!-- ... 省略 ... -->
</noscript>
HTML/JavaScriptガジェット - 編集
結果
以下のように、他の要素が表示された後に表示する遅延ロードが実装できました!
他の要素は表示されているが、ブログラインキングは now loading... となっている。
↓
その後、ブログランキングの要素が表示される
まとめ
Blogger のガジェット(HTML/JavaScriptガジェット)に遅延ロードを適用することに成功しました!!Blogger のページ表示の体感速度が遅くてストレスを感じている人はこの方法を試してみてもよいかもしれません!





コメントを投稿
コメント投稿機能について