サイトのトップページがかなり重たいように感じたので、表示速度を計測しつつ表示をできるだけシンプルにしました。
サイトの速度計測に使用したのは、このツールです。
このツールはブラウザのお気に入りに登録して使用します。お気に入りとして登録するのはこのツールを動作させるための JavaScriptです。サイトの速度を計測したいページを表示した後、お気に入りからこのツールを呼び出すとそのページの速度の計測結果を表示してくれます。ブラウザが備えている各種計測情報を読みだして表示しているようです。
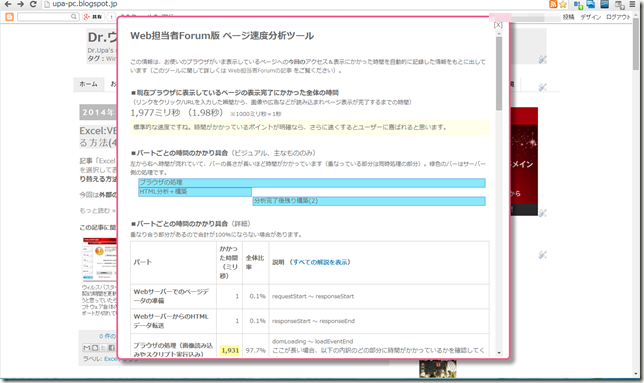
試しにこのツールを使用して Yahoo! Japan のトップページの表示速度を測定してみました。
Yahoo! Japan のトップページの表示速度測定結果
これより、表示完了までにかかった時間は 1.83 秒だとわかります。様々な項目ごとにどのくらい時間がかかったのか表示してくれるので、手動でページが表示されるまでの時間を測定するよりもはるかに正確かつ表示速度の改善に役立つ情報が含まれています。
ではまず、改良前のサイトのトップページを表示して速度を計測してみました。
改良前のサイトのトップページ
改良前のサイトのトップページ
計測結果
計測結果
測定した結果、ページが表示されるまで 8.54 秒かかっているとのことです。これは思いたいわけです。
抜本的な改良のため、サイトのデザインから見直すことにしました。
デザインのテンプレートから最もシンプルなテンプレートを選択して、ページの表示時間を計測しました。
計測結果
計測結果 - シンプルなテンプレート適用
シンプルなデザインのテンプレートを適応しただけで、表示時間は3.8秒になりました。元々の 8.54 秒から 3.8秒になったので、5 秒近く短縮されていますね。
更に表示速度を速めるため、あまり使っていないガジェットやトップページに表示される記事の数、関連記事の記事本数など減らせるところは限りなく減らしてみました。その結果の測定結果を以下に示します。
測定結果
測定結果 - 減らせるところは限りなく減らした結果
減らせるところは限りなく減らした結果、1.98秒になりました。表示速度改善前が 8.54 秒だったことを考えると、圧倒的に早くなっています。
最終的なデザイン
最終的なデザイン - トップページ
ひとまずこれでサイトの表示の様子を見て、ストレスなく閲覧できるか様子を見たいと思います。
※ サイトの表示速度は、その時にネットワーク状態など多くの要因に左右されます。本記事では大まかなサイト表示速度の把握ができればよいという考えから、特に複数回計測しての分析などは行っていません。
 |







コメントを投稿
コメント投稿機能について