イントロダクション
既にWeb上で動作しているJavaScriptコードや、機械的に自動生成されるJavaScriptコードは容量を削減するために、改行やインデントが削除されて見づらくなっていることがあります。そんな JavaScript コードを手軽に見やすくする方法はないか調べてみたところ、ありました!
便利なWebサービス!
「JavaScriptのコード整形&色付け(貼り付け用)」という Web サービスです。
 |
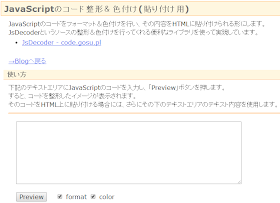
| 「JavaScriptのコード整形&色付け(貼り付け用)」 基本画面 |
JavaScriptのコード整形&色付け(貼り付け用)
http://www.enjoyxstudy.com/misc/20060911/code_paste.html
http://www.enjoyxstudy.com/misc/20060911/code_paste.html
この Web サービスを使用すると、改行やインデントが削除されて見づらくなった JavaScript コードを成形して見やすくしてくれます。
操作は全て Web 上で完結するため、手元のパソコンにソフトウェアをインストールしたり、ソフトウェアやデータをダウンロードするといった作業が必要ありません!
使い方
使い方は簡単です!改行やインデントが削除されて見づらくなった JavaScript コードをテキストボックスに入力して、「Preview」ボタンを押すだけです!
具体的な例として、次の JavaScript コードの改行・スペースを削除したものを入力し、読みやすく成形してみます。
例
元のコード
function callbackFunction(data) {
var title; // ページタイトル
if (data.feed.entry) {
if (data.feed.entry.length > 0) {
title = escapeHTML(data.feed.entry[0].title.$t);
document.writeln(title);
return;
}
}
document.writeln("最新の投稿は見つかりませんでした。");
}
// テキストをエスケープ処理する
function escapeHTML(html) {
var div = document.createElement("div");
if (div.innerText !== void 0) div.innerText = html; // innerText が定義されていれば innerText へ設定
else div.textContent = html; // Firefox のように innerText がないブラウザ向け
return div.innerHTML;
}
Blogger:フィード情報をjson-in-script形式で取得して、JavaScriptでデータ処理する - Dr.ウーパのコンピュータ備忘録
http://upa-pc.blogspot.jp/2015/02/blogger-feed-javascript-json-in-script.html
http://upa-pc.blogspot.jp/2015/02/blogger-feed-javascript-json-in-script.html
「このブログのフィード情報を 1 件取得し、そのページタイトルを出力する JavaScript コードの例」より
改行・スペースを削除し、読みづらくしたもの
function callbackFunction(data){var title;if(data.feed.entry){if(data.feed.entry.length>0){title=escapeHTML(data.feed.entry[0].title.$t);document.writeln(title);return;}}document.writeln("最新の投稿は見つかりませんでした。");}function escapeHTML(html){var div=document.createElement("div");if(div.innerText!==void 0)div.innerText=html;else div.textContent=html;return div.innerHTML;}整形結果
「Preview」ボタンを押すと、すぐに次の情報が表示されます。
このように、改行やインデントが削除されて読みづらくなった JavaScript コードに、改行やインデントを付与して、コードを見やすくしたうえで、コードに色付けが行われています。
なお、このコードの整形と色付けは、「Preview」ボタンの隣のチェックボックスにより、機能のON/OFF を設定できます。
そのため、コードの整形はしたいけれど色付けはしなくない場合や、色付けはしたいけれどコードの整形はしたくないといったケースにも対応できます。
また、改行やインデントを付与して、コードを見やすくものの HTML ソースも同時に表示されるため、見やすくした後のソースコードを Web ページ上で利用したい場合には、とても便利です。
注意点
注意点としては、他者に知られると困るような情報(ソースコード)は入力しないという点が挙げられます。それは、この Web サービスに問題があるというわけではなく、情報セキュリティの観点から、機密情報はむやみにブラウザに入力しないという理由からです。
そのため、インターネット上で誰でもアクセスできるソースコードや、機密情報ではないソースコードを入力する場合は問題ないでしょう。

コメントを投稿
コメント投稿機能について