イントロダクション
ブログを作っているときに、本文の一部の文字の装飾を変えたい場合があります。文字の色や大きさ、太字・斜体・下線・取り消し線といった標準出来な文字の装飾は、ブログサービスが標準的に用意していて、ブログ編集画面中のボタンを押すだけで適用することができます。
しかし、ブログのような Web ページでは、スタイルシートを使ったもっと多彩な装飾が可能です!
そんなとき、ブログの編集画面で、わざわざ HTML による編集に切り替えて作業を行うのは面倒です。
そこで、スタイルシートによってスタイルを適用した文字を、コピーによってブログに張り付けることのできるサービスを作ってみました!
スタイル付きテキストを、コピーでブログに張り付けすることのできるサービス
そのサービスは、このブログ内のページで公開しています。 |
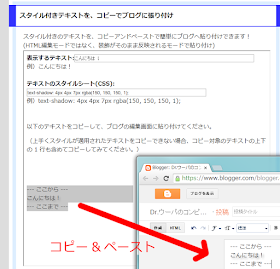
| スタイル付きテキストを、コピーでブログに張り付け スタイルシートを適用したテキストを、 コピー&ペーストでブログの記事へ貼り付けできる |
Dr.ウーパのコンピュータ備忘録: スタイル付きテキストを、コピーでブログに張り付け
http://upa-pc.blogspot.jp/p/css-copy-to-blog.html
http://upa-pc.blogspot.jp/p/css-copy-to-blog.html
使い方
使い方は簡単です。ブログで「表示するテキスト」とその「テキストのスタイルシート(CSS)」を入力すると、その表示するテキストにスタイルシートを適用した結果がプレビューされます。
そのプレビューされた結果をコピー&ペーストでブログの編集画面(見たまま編集できるモード)へ張り付ければ、完成です。
例えば、以下の条件でスタイルを適用した文字をこの本文中に貼ってみます。
表示するテキスト:
こんにちは!!
スタイルシート:
text-shadow: 4px 4px 7px rgba(150, 150, 150, 1); font-size: 30px;
※このスタイルは、文字に影をつけて、文字の大きさを 30px に指定しています。
結果:
--- ここから ---
こんにちは!!
--- ここまで ---
このようにとても簡単に、スタイル付き文字を、ブログの本文中にコピーできます。
動作確認環境
以下のブラウザバージョンで、正常に動作することを確認しました。- Chrome : 40.0.2214.111 m
- Firefox : 35.0.1
- Internet Explorer : 9.0.8112.16421, 11.0.9600.17501
注意点
※ すべてのブログサービスでは動作を確認していないため、期待通りにスタイル付きのテキストをコピーできない可能性があります。関連記事
ソースコードは、以下のページで公開しています。
ソースコード:スタイル付きテキストを、コピーでブログに張り付け
http://upa-pc.blogspot.com/2015/02/src-css-copy-to-blog-v1.0.html
ソースコードの解説は、以下のページにて行っています。
ソースコード解説:スタイル付きテキストを、コピーでブログに張り付け
http://upa-pc.blogspot.com/2015/02/explain-css-copy-to-blog-v1.0.html
http://upa-pc.blogspot.com/2015/02/src-css-copy-to-blog-v1.0.html
ソースコードの解説は、以下のページにて行っています。
ソースコード解説:スタイル付きテキストを、コピーでブログに張り付け
http://upa-pc.blogspot.com/2015/02/explain-css-copy-to-blog-v1.0.html
コメントを投稿
コメント投稿機能について