イントロダクション
ブログを書いていると、文字に影をつけて目立たせたいことってありますよね?そんな時、一昔前なら、画像処理ソフトウェアを使って、文字に効果を付けたものを画像として読み込んでいました。
しかし、今のブラウザなら、文字にスタイルシート(CSS)を適用することで、影を付けることができるのです!
しかし、影を付けるために、スタイルシートについていろいろと調べるのは面倒です。
そんなとき、とても便利なのが「CSS3 Text Shadow Generator」です!
CSS3 Text Shadow Generator - CSS3gen
http://css3gen.com/text-shadow/
http://css3gen.com/text-shadow/
条件を設定すれば簡単に影付き文字を作れる「CSS3 Text Shadow Generator」
上記の「CSS3 Text Shadow Generator」のリンクをクリックすると、次のページが表示されます。 |
| CSS3 Text Shadow Generator 設定画面 |
ここで、下側の各種条件を変更することで、好きな形の文字の影を作ることができます。
設定を変更すると、リアルタイムに上側のプレビューが変化するため、視覚的でとても分かりやすいです。
設定は右側から、次のようになっています。
Angle :
影の角度です。
Distance :
文字と影の距離です。
Blur :
影のぼかし具合です。
rgb :
影の色です。
Opacity :
影の透明度です。
これらを設定したら、その下に表示されている「Generated CSS:」の、スタイルシートをコピーします。
 |
| Generated CSS: text-shadow: 4px 4px 7px rgba(150, 150, 150, 1); |
そして、各種ブログサービスにて、記事を HTML による編集モードに設定して、次のように文字を入力します。
<span style="ここにコピーした CSS を張り付け">ここに影を付けたい文字を記載</span>
具体例:
<span style="text-shadow: 4px 4px 7px rgba(150, 150, 150, 1);">Dr.ウーパのコンピュータ備忘録</span>
すると、実際の記事には、次のように影付きの文字が反映されます。
影付き文字の記事への反映:
Dr.ウーパのコンピュータ備忘録
このように、影のついた文字をブログ中に記載でき、その部分を目立たせることができます!
HTML での編集方法がわからない!という方へ
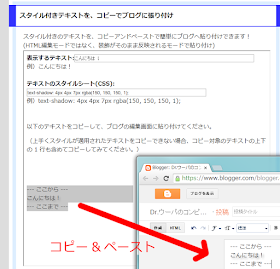
このブログ内のページにある「スタイル付きテキストを、コピーでブログに張り付け」を使用すると、コピー&ペーストで、影のスタイルシートを適用したテキストをブログページへ張り付けることができます。(使用しているブログサービスが、装飾などがそのまま反映される見たまま編集できるモードに対応している必要があります。)
 |
| スタイル付きテキストを、コピーでブログに張り付け シャドウのスタイルシートを適用したテキストを、 コピー&ペーストでブログの記事へ貼り付けできる |
Dr.ウーパのコンピュータ備忘録: スタイル付きテキストを、コピーでブログに張り付け
http://upa-pc.blogspot.jp/p/css-copy-to-blog.html
http://upa-pc.blogspot.jp/p/css-copy-to-blog.html
なお、実際に張り付けた影のスタイルシート付きのテキストの HTML を見てみると、次のようになっています。
--- ここから ---<br /><span style="text-shadow: rgb(150, 150, 150) 4px 4px 7px;">こんにちは!</span><br />--- ここまで ---
このように、必要な情報(影のCSS, テキスト)のみコピーできていることが分かります。
ブログサービスによっては、編集時に適用したテキストの影が見えなくなる場合があります。その場合には、プレビューなどの機能によって、実際の見え方を確認すると、ちゃんと見える場合があります。
※ すべてのブログサービスでは動作を確認していないため、期待通りに影付きのテキストをコピーできない可能性があります。
コメントを投稿
コメント投稿機能について