「SyntaxHighlighter(3.x)で装飾されたソースコードを装飾ごとコピーする」シリーズ
以上の結果を踏まえて、ソースコードをきれいに装飾したまま、WordやPowerPointでレポートや発表資料を作る場合にはどのようにしたらよいか考えました。
各アプリケーションのうち、装飾された色情報が残ったのは Blogger と Excel です。
そのうち、一般的に使用可能なものは Excel でしょうか。
ということで、以下の手順を踏むことで、見栄えの良いレポートや発表資料を作成することが出来そうです。
(1) SyntaxHighlighter(3.x)で装飾されたソースコードを装飾ごとコピー
SyntaxHighlighter(3.x)で装飾されたソースコードを装飾ごとコピーします。
SyntaxHighlighter(3.x)で装飾されたソースコードを装飾ごとコピー
SyntaxHighlighter(3.x)で装飾されたソースコードが Web ページ上に無い場合、以下の Web サービスを使用すると、入力したソースコードをSyntaxHighlighter(3.x)で装飾できます。
SyntaxHighlighter用の<pre>タグを作成するWebサービス - <pre> Generator for SyntaxHighlighter
http://drupa.jpn.org/SyntaxHighlighter-pre-Generator/
http://drupa.jpn.org/SyntaxHighlighter-pre-Generator/
(2) Excel に張り付けて整形
(1) でコピーしたデータを Excel に貼り付けます。
この時、張り付けたままだとセルのサイズが小さすぎるので、以下の 5 ステップで成形します。
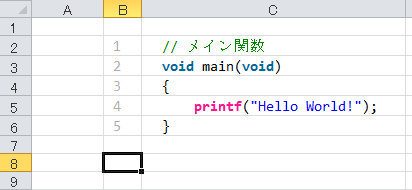
SyntaxHighlighter(3.x)で装飾されたソースコードを装飾ごとコピーし、Excel に張り付けて成形する
SyntaxHighlighter(3.x)で装飾されたソースコードを装飾ごとコピーし、Excel に張り付け
(3) Word や PowerPoint に張り付ける
(3-1) Word の場合
(2) で作成したソースコードを Excel からコピーして、Word に貼り付けます。
Word に張り付けると、以下のような装飾されたソースコードを含むレポートを作成できます。
Wordへ張り付けた例
(3-2) PowerPoint の場合
PowerPoint に張り付けた場合、普通に張り付けると PowerPoint のスタイルが適応されて、SyntaxHighlighter の書式が消えてしまいます。
そこで以下の手順により、SyntaxHighlighterの書式が消えないようにします。
(3-2-1) PowerPoint に (2) で作成したソースコードを Excel からコピーして貼り付ける。
張り付けた直後
↓
(3-2-2) 貼り付けオプションで元の書式を保持をクリックする
元の書式を保持をクリック
これで、SyntaxHighlighterの書式が適用されたまま、PowerPoint にソースコードを張り付けることが出来ました。
SyntaxHighlighterの書式が適用されたまま、
PowerPoint にソースコードを張り付けることが出来た
これで、以下のような、装飾されたソースコードが含まれた発表資料を作ることができます。
PowerPoint に張り付けた例
まとめ
SyntaxHighlighter(3.x)で装飾されたソースコードを Excel 経由でWordやPowerPointなどの各種アプリケーションに張り付けることで、きれいに装飾されたソースコードを用いてレポートや発表資料などの各種資料を作成することができます。
SyntaxHighlighter の装飾を各言語別に試せる Web サービス運用中です!
装飾用 HTML の作成も行えます!
SyntaxHighlighter用の<pre>タグを作成するWebサービス - <pre> Generator for SyntaxHighlighter
http://drupa.jpn.org/SyntaxHighlighter-pre-Generator/
http://drupa.jpn.org/SyntaxHighlighter-pre-Generator/







コメントを投稿
コメント投稿機能について