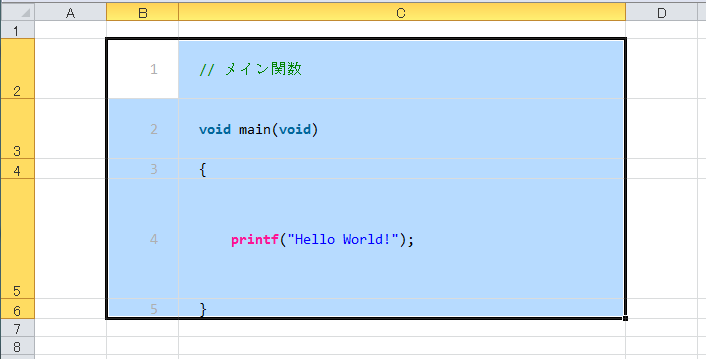
その時に、単純に Excel に張り付けただけでは表示が崩れてしまったので、その時に行った表示を成形する方法(5ステップ)を紹介します。
(1) Excel へ張り付ける
↓
(2) C列とD列の間の列のヘッダをドラッグして、ソースコードの一行が十分に表示されるだけの広さを確保する
↓
(3)ソースコードの行を行のヘッダをドラッグすることで選択して、行と行の間の行のヘッダをダブルクリックして、高さを自動調整する
↓
(4)C列とD列の間の列のヘッダをダブルクリックして、C列の幅を自動調整する
↓
(5)B列とC列の間の列のヘッダをダブルクリックして、B列の幅を自動調整する
以上で、ソースコードの表の整形が完了しました。
おそらく、これが最も手順が少なくソースコードの表を成形できる方法だと思います。
SyntaxHighlighter の装飾を各言語別に試せる Web サービス運用中です!
装飾用 HTML の作成も行えます!
SyntaxHighlighter用の<pre>タグを作成するWebサービス - <pre> Generator for SyntaxHighlighter
http://drupa.jpn.org/SyntaxHighlighter-pre-Generator/
http://drupa.jpn.org/SyntaxHighlighter-pre-Generator/





コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について