記事一覧はページ下部の「Bloggerの記事に目次をJavaScriptで自動的に付与するシリーズ」よりどうぞ。
Blogger の記事に目次を自動的に付与するためには、まず目次を挿入する箇所や目次として表示する見出しの収集対象箇所を見極める必要があります。
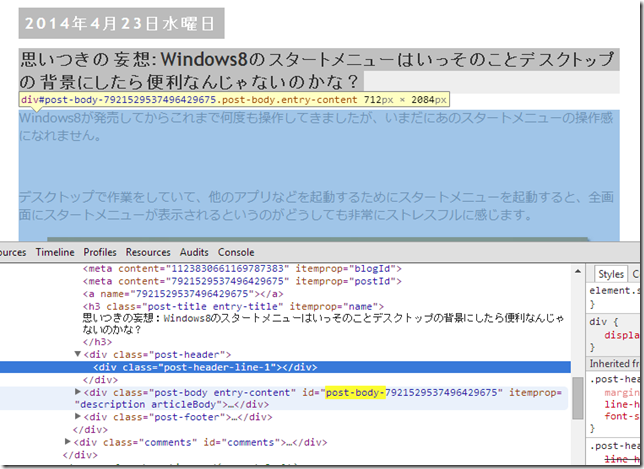
早速 Chrome の要素を検証機能で Blogger の記事を調べてみましょう。
Blogger の記事の要素
調べてみるとBloggerの記事は上記のように次の <div>要素に囲まれていることがわかりました。
<div class="post-body entry-content" id="post-body-xxxxxxxxxxxxxxxxxxx" itemprop="description articleBody"> … </div>
従って、目次の挿入箇所を突き止めるには div 要素の id が post-body- で始まっているものを特定して、その要素に対して目次を挿入すれば出来そうですね。
同様に、目次として表示する見出しの収集対象箇所も div 要素の id が post-body- で始まっているものを特定して、その要素の中に記載されている見出し要素を列挙すればよさそうです。
そういった処理なら、JavaScriptで比較的簡単に記載できるので、意外とスムーズに目次の自動挿入・自動生成が行えそうです。
次は、ページを開いたときに自動的に目次を付与する方法を検討します。
「Bloggerの記事に目次をJavaScriptで自動的に付与する」シリーズ
- そうだ!Bloggerの記事に目次を付けよう!
- 記事の要素の調査 - 準備編(1) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- ページを開いたときに自動的に目次を付与する - 準備編(2) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 記事のページにのみ目次を付与する - 準備編(3) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず目次というテキストを挿入してみる(テスト環境) - 実践編(1) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず目次というテキストを挿入してみる(実際の環境) - 実践編(2) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず見出しを列挙してみる(テスト環境) - 実践編(3) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- とりあえず見出しを列挙してみる(実際の環境) - 実践編(4) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 見出しにアンカーを付与し、目次から見出しへジャンプできるようにする(テスト環境) - 実践編(5) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- 見出しにアンカーを付与し、目次から見出しへジャンプできるようにする(実際の環境) - 実践編(6) - Bloggerの記事に目次をJavaScriptで自動的に付与する
- シリーズ完結 - 最適化済みサンプル配布 - Bloggerの記事に目次をJavaScriptで自動的に付与する

コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について