イントロダクション
Chrome のデベロッパーツールの Elements では、Web ページの現在表示している状態の HTML (DOM エレメントツリー)を見ることができます。 |
| Chrome デベロッパーツール Elements Web ページの現在表示している状態の HTML(DOM エレメントツリー)を見ることが出来る |
その DOMエレメントツリーは、”Web ページの現在表示している状態の HTML”であり、Web ページのソースコードを表示したものとは異なります。
従って、JavaScriptを使用してWebページのHTML要素の構造を書き換えると、Elements で表示しているDOMエレメントツリーの構造へその変更が反映されます。そのため、Webページによっては、Web ページのソースコードと大きく異なった表示となることがあります。
Chrome のデベロッパーツールの Elements のDOM エレメントツリーと、Webページのソースコードとの大きな違いはそれくらいだと認識していたのですが、他にも違いがありました。
それは、Chrome のデベロッパーツールの Elements では、HTMLの特殊文字は実体参照・コード参照ではなく、実際の字として表示されるという点です。
Chrome のデベロッパーツールの Elements では、HTMLの特殊文字は実体参照・コード参照ではなく、実際の字として表示される
HTML の特殊文字として、< や >, ♥などがあります。HTML の特殊文字の一覧は、次のページを参照してください。
HTMLの特殊文字 : IT用語辞典
http://e-words.jp/p/r-htmlentity.html
http://e-words.jp/p/r-htmlentity.html
これらの特殊文字を、HTML のソースコードに記載する際には、そのまま(< や >, ♥など)記載するのではなく、実体参照やコード参照として記載します。
すると、Webページをブラウザで表示した際に、ブラウザがその実体参照(< や >、♥)やコード参照(< や >、♥)を実際の字(< や >, ♥など)として表示します。
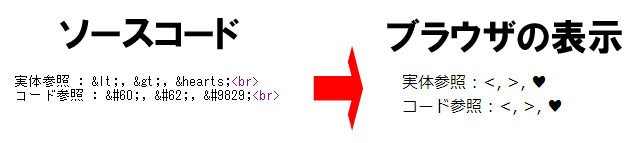
 |
| ソースコードに記載された実体参照やコード参照は、 ブラウザの表示では実際の字として表示される |
さて、その実体参照やコード参照で書かれたソースコードを、Chrome のデベロッパーツールの Elements のDOM エレメントツリーで確認してみます。
 |
| ソースコードに記載された実体参照やコード参照 |
ソースコード:
実体参照 : <, >, ♥<br> コード参照 : <, >, ♥<br>
すると、実体参照やコード参照で書かれた部分が、実際の字として表示されています。
 |
| ソースコードに記載された実体参照やコード参照をブラウザで表示した状態 かつ、その部分を Chrome のデベロッパーツールのElementsのDOM エレメントツリーで表示 |
Chrome のデベロッパーツールのElementsのDOM エレメントツリーの表示:
" 実体参照 : <, >, ♥" <br> " コード参照 : <, >, ♥" <br>
ソースコード上では、実体参照(< や >、♥)やコード参照(< や >、♥)で記載した部分が、Chrome のデベロッパーツールのElementsのDOM エレメントツリーの表示では、実際の字(< や >, ♥など)として表示されています。
従って、Chrome のデベロッパーツールの Elements のDOM エレメントツリーで要素を見ただけでは、特殊文字が実体参照やコード参照で記載されているのか、実際の字として記載されているのか判断できません。
そのため、Web ページのソースコードを見て、特殊文字の表記を確認する必要があります。
コメントを投稿 (ここをクリックしてコメント投稿フォームを表示)
コメント投稿機能について