タイトルが長かったため
「SyntaxHighlighter:ページの表示速度を改善するため、ページ内にSyntaxHighlighterを使用する箇所がある場合に、jsとcssを読み込むようにした」
を
「ページ表示速度改善:SyntaxHighlighter使用箇所があれば読み込む」
に修正しました。
はじめに
SyntaxHighlighterを使用するとページに記載したソースコードをきれいに表示することができます。しかし、SyntaxHighlighterを利用する場合、(当然ですが)外部のJavaScriptとスタイルシートを読み込む必要があり、その分表示が遅くなります。
従って、SyntaxHighlighterを使用しているページならその表示遅延は許容せざるを得ませんが、SyntaxHighlighterを使用していないページまでその表示遅延を許容する必要はありません。
そこで、SyntaxHighlighterの使用状況に応じて、読み込むSyntaxHighlighterのJavaScriptとスタイルシートを動的に変更する仕組みを考えてみました。
今回は前回 Blogger に設置した SyntaxHighlighter の動的必要最低限機能の読み込み JavaScript を最適化して、ページの読み込み速度の計測をしてみました。
最適化した SyntaxHighlighter の動的必要最低限機能の読み込み JavaScript
JavaScript コードは、Closure Compiler(Googleが提供しているコード圧縮・最適化ツール)にて最適化しました。Blogger への設置のため、<b:if></b:if>の追加と、<script type="text/javascript"></script>のすぐ内側に//<![CDATA[ と //]]> を追加していますが、それ以外の部分はそのまま普通の Web ページに設置できる形をとっています。
<b:if cond='data:blog.pageType == "item"'>
<!-- 投稿ページにのみ SyntaxHighlighter を適用する -->
<!-- SyntaxHighlighter START -->
<script type='text/javascript'>
//<![CDATA[
<!--
(function(){function h(b){var a=document.createElement("link");a.setAttribute("rel","stylesheet");a.setAttribute("type","text/css");a.setAttribute("href",b);f(a)}function k(b,a){var c=document.createElement("script");c.setAttribute("type","text/javascript");c.setAttribute("src",b);a?(c.onload=c.onreadystatechange=function(){if(!c.readyState||/loaded|complete/.test(c.readyState))c.onload=c.onreadystatechange=null,d=!1,g()},m(function(){f(c)})):f(c)}function f(b){document.getElementsByTagName("head")[0].appendChild(b)}
function n(b){l(function(){d=!0;b();d=!1})}function m(b){l(function(){d=!0;b()})}function l(b){d||0!=e.length?e.push(function(){b();g()}):(b(),g())}function g(){if(!d&&0<e.length){var b=e[0];e.splice(0,1);b()}}var e=[],d=!1;(function(){function b(a,b){""!=b[a]&&(k(b[a],!0),b[a]="")}var a=[];a.js="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJScript.js";a.xml="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushXml.js";a.csharp="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCSharp.js";
a.cpp="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCpp.js";a.css="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushCss.js";a.java="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushJava.js";a.perl="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPerl.js";a.plain="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushPlain.js";a.vb="http://alexgorbatchev.com/pub/sh/current/scripts/shBrushVb.js";for(var c=0,d=document.getElementsByTagName("pre"),e=0;e<d.length;e++){var f=
d[e].className.match(/(brush:\s*)([^\s]+)/);if(null!=f){0==c&&(h("http://alexgorbatchev.com/pub/sh/current/styles/shCore.css"),h("http://alexgorbatchev.com/pub/sh/current/styles/shThemeDefault.css"),k("http://alexgorbatchev.com/pub/sh/current/scripts/shCore.js",!0));switch(f[2]){case "js":case "jscript":case "javascript":b("js",a);break;case "xml":case "xhtml":case "xslt":case "html":case "xhtml":b("xml",a);break;case "csharp":case "c-sharp":b("csharp",a);break;case "cpp":case "c":b("cpp",a);break;
case "css":b("css",a);break;case "java":b("java",a);break;case "perl":case "pl":b("perl",a);break;case "plain":case "text":b("plain",a);break;case "vb":case "vbnet":b("vb",a)}c++}}0<c&&n(function(){SyntaxHighlighter.config.bloggerMode=!0;SyntaxHighlighter.all()})})()})();
//-->
//]]>
</script>
<!-- SyntaxHighlighter END -->
</b:if>
効率化率
効率化前の JavaScript コードのサイズ:10.2 KB (10,514 バイト)効率化後の JavaScript コードのサイズ:2.27 KB (2,325 バイト)
効率化によってコードサイズは 1/5 弱 になりました。
なお、Closure Compilerではデバッグ用ログ出力 log() の部分の省略が行えなかったため、手動で削除しました。
ページの読み込み速度計測
SyntaxHighlighter の動的必要最低限機能の読み込み使用前
GTmetrix : SyntaxHighlighter の動的必要最低限機能の読み込み使用前
SyntaxHighlighter の動的必要最低限機能の読み込み使用後
GTmetrix : SyntaxHighlighter の動的必要最低限機能の読み込み使用後
比較結果
Page load time は 9.38s から 3.37s と 1/3 くらい短くなっています。
Page Speed Grade は B のまま変わりありませんが、YSlow Grade は E から D に上がりました。
※ 勿論、この読み込み速度の結果はネットワーク状態によって左右されるため、一概に今回の施策によって速度が改善されたとは述べることができません。
しかしながら、次に示すように読み込まれた SyntaxHighlighter の外部ファイルを比較すると、改善前と比べて改善後は読み込まれたファイルの数は大幅に削減されています。
改善前GET shCore.css from alexgorbatchev.com GET shThemeDefault.css from alexgorbatchev.com GET shCore.js from alexgorbatchev.com GET shBrushCpp.js from alexgorbatchev.com GET shBrushJava.js from alexgorbatchev.com GET shBrushPerl.js from alexgorbatchev.com GET shBrushPlain.js from alexgorbatchev.com GET shBrushVb.js from alexgorbatchev.com GET shBrushXml.js from alexgorbatchev.com GET shBrushJScript.js from alexgorbatchev.com GET shBrushCSharp.js from alexgorbatchev.com GET shBrushCss.js from alexgorbatchev.com GET shThemeDefault.css from agorbatchev.typepad.com GET shBrushJScript.js from agorbatchev.typepad.com GET shBrushJava.js from agorbatchev.typepad.com GET shBrushPerl.js from agorbatchev.typepad.com GET shBrushPlain.js from agorbatchev.typepad.com GET shBrushVb.js from agorbatchev.typepad.com GET shBrushXml.js from agorbatchev.typepad.com GET shCore.js from agorbatchev.typepad.com GET shBrushCss.js from agorbatchev.typepad.com GET shCore.css from agorbatchev.typepad.com GET shBrushCpp.js from agorbatchev.typepad.com GET shBrushCSharp.js from agorbatchev.typepad.com |
改善後GET shCore.css from alexgorbatchev.com GET shCore.js from alexgorbatchev.com GET shThemeDefault.css from alexgorbatchev.com GET shCore.css from agorbatchev.typepad.com GET shThemeDefault.css from agorbatchev.typepad.com GET shCore.js from agorbatchev.typepad.com GET shBrushJScript.js from alexgorbatchev.com GET shBrushJScript.js from agorbatchev.typepad.com GET shBrushCss.js from agorbatchev.typepad.com |
読み込まれた SyntaxHighlighter の外部ファイルの比較
またページの読み込みのタイムラインを比較してみると、改善前は最初に SyntaxHighlighter のすべてのファイルに対してアクセスが行われた後、ページ内の各要素の読み込みが行われていたため、その分の待ち時間を含めた処理時間の分だけページの表示が遅くなっていました。
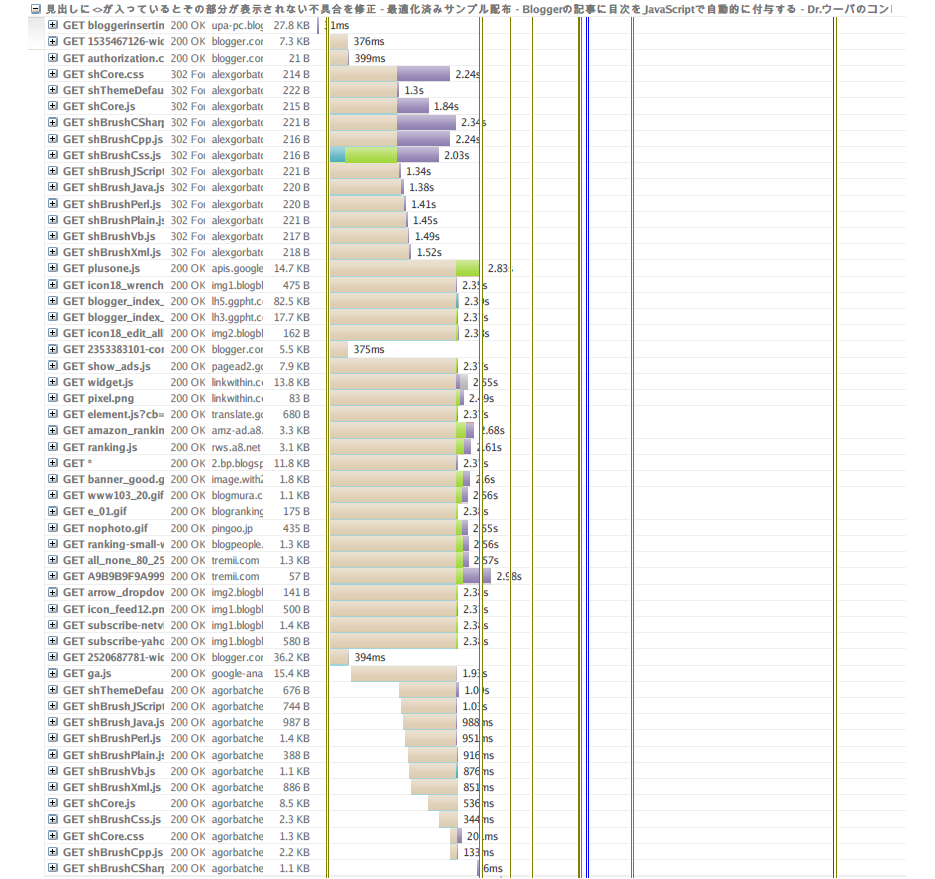
改善前 - タイムライン
改善後のページの読み込みのタイムラインでは、ページの各要素を読み込んでいる途中で SyntaxHighlighter の外部ファイルへのアクセスを行っているため、SyntaxHighlighter の待ち時間を含めた処理時間の分だけ待たされることが無く、ページの表示が行えています。
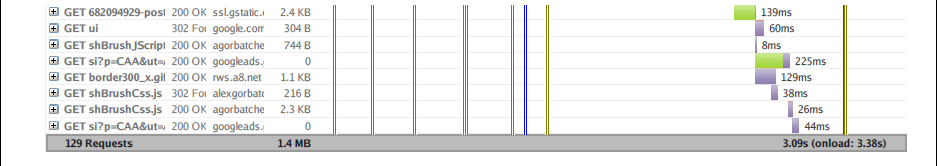
改善後 - タイムライン
まとめ
SyntaxHighlighter の動的必要最低限機能の読み込み JavaScript を最適化して、ページの読み込み速度の計測を計測してみたところ、表示速度に改善が見られました。ひとまずこれで今回の目的は達成されたと思います。
しばらくこれで様子を見たいと思います。








http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/django.html
返信削除のサンプルで、
<PRE class='brush: php; highlight: [2, 5]'>
のような記述だと、マッチしないようです。